Rating-Feedback von Kunden per Email oder Web-Widget anfordern
Möchten Sie von Ihren Kunden erfahren ob es gut läuft? Dafür eignen sich kleine und schnelle Feedback-Befragungen auf einer einfachen Skala.
Der Vorteil für den Benutzer: Der Zeitaufwand ist minimal, deswegen wird er oder sie eher bereit sein ein Feedback abzugeben. Letztlich ist ja nur ein Klick nötig.
Was können Sie damit machen?
- Sie können das Feedback sammeln und auswerten
- Sie können aber auch automatisch auf die Antworten reagieren und unzufriedenen Kunden noch etwas zukommen lassen.
- Empfehlung abfragen: Wenn Sie gerade schon eine begeisterte Bewertung erhalten haben, fragen Sie doch gleich mal nach einer Weiterempfehlung!
Weitere Ideen gefälltig?
Das Grundmuster aus dem Beispiel können Sie natürlich noch flexibel anpassen und erweitern. Zum Beispiel mit einem Feedback-Formular auf der Zielseite. Mittels dynamischem Content und TWIG ist es sogar möglich, nur bei schlechten Bewertungen das Feedback-Formular zu zeigen und bei guten einen Dank anzuzeigen.
Gelöste Probleme
- Erhalten Sie einfaches und schnelles Feedback von Empfängern
- Zur Verwendung in Email oder direkt im Web
- Datenhaltung in einem getrennten Feld
- Es sind mehrere unterschiedliche Ratings möglich
Verwendete Mittel und Anforderungen
- Mautic-Server
- Mautic Version: ab 4.1
- HTML + JavaScript-Kenntnisse erforderlich
- Mautic Custom Fields
- Mautic Dynamic Content für die Reaktion
- JavaScript für die Auswertung
Beispiel-Umsetzung
Das Widget können Sie auf Ihrer Website einblenden oder in eine Email. Die Implementierung in Mautic unterscheidet sich im Detail dann im Ablauf. Der Versand als Email bietet den Vorteil, dass die Identifikation des Leads gleich sicher gestellt ist. Beim Einsatz als Web-Widget müssen Sie dies über Dynamic-Content regeln.
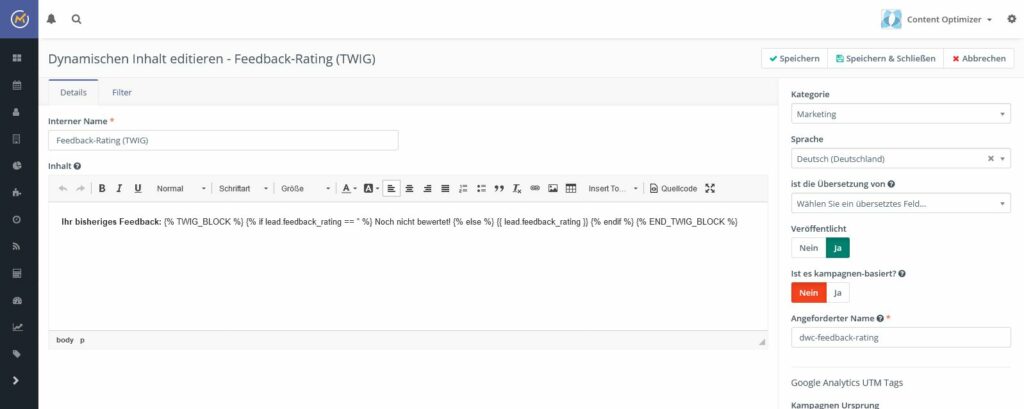
Nach dem Absenden (bzw. in diesem Fall Klicken) verändert sicht dann der Wert in einem extra angelegten Custom Field „feedback_rating“. Den Inhalt können wir hier mit einem Dynamic Content sichtbar machen:
Je nachdem wie das Script geladen und ausgeführt wird, erscheint das Ergebnis sofort oder erst nach einem Reload der Seite. Da Sie normalerweise das Feedback erst mal sammeln wollen, sollte das in der Praxis kein Problem sein.
Falls doch, kann natürlich die Übermittlung abgewartet werden und dann ein Reload per Script ausgelöst werden. Das kann bei der Verwendung in einer Email Sinn machen, da die Bewertung erst nach dem Laden der in der Email verlinkten Seite ausgeführt wird.
Die Umsetzung
<div class="ratingScale">
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=1">1</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=2">2</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=3">3</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=4">4</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=5">5</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=6">6</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=7">7</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=8">8</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=9">9</a>
</div>
<div class="item">
<a href="https://www.jotaworks-demos.de/mautic-demos/custom-fields-feedback-rating/?rating=10">10</a>
</div>
</div>
<script async>
(function (global, document) {
'use strict';
function getUrlParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"), results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
window.addEventListener('load', function load() {
if(!MauticJS) {
console.log('Error! Could not found MauticJS');
return;
}
var rating = getUrlParameterByName('rating');
if(rating === '') {
return;
}
MauticJS.buildTrackingImage( {}, { feedback_rating: rating });
}, false);
}(window, document));
</script>
Einstellungen in Mautic
Den Dynamic Content formatieren wir mittels TWIG. Dadurch sind komfortable Reaktionen auf das Feedback ganz leicht möglich – zur Not auch eine Reaktion pro Feedback-Wert…
Ihr bisheriges Feedback:
{% TWIG_BLOCK %}
{% if lead.feedback_rating == '' %}
Noch nicht bewertet!
{% else %}
{{ lead.feedback_rating }}
{% endif %}
{% END_TWIG_BLOCK %}

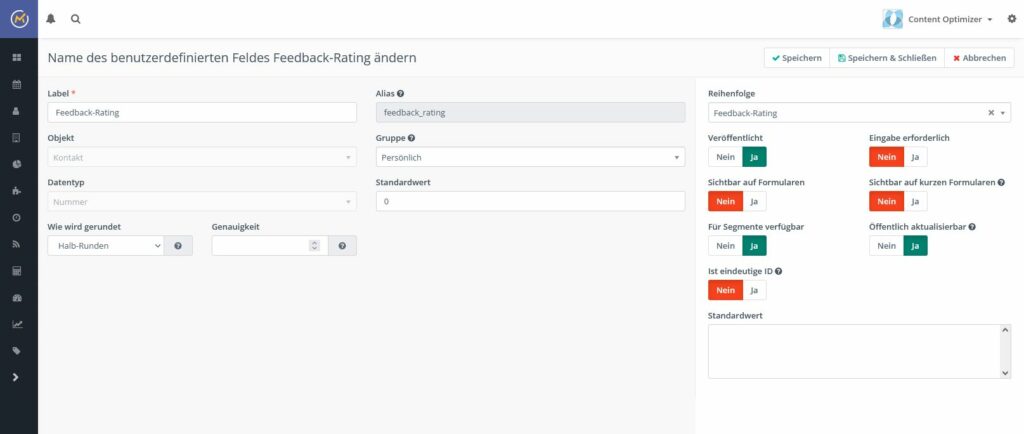
Um den Wert speichern zu können, legen wir ein neues Custom Field an. Wichtig hier: Dieses Feld ist öffentlich beschreibbar. Dadurch können wir den Wert leicht in der Seite per JavaScript setzen.

Weitere Demos
- Alle Mautic Demos ansehen...
- Formulare - Mehrseitige Formulare (mehrere Schritte) mit Mautic
- Formulare - Zweispaltige Mautic Formulare
- Formulare - Abhängige Felder je nach Eingabe sichtbar machen
- Formulare - Assets Download starten, abhängig von der Auswahl
- Dynamic Content - Rating-Feedback von Kunden holen
- Dynamic Content - Newsletter-Empfänger nach Status ansprechen
- Dynamic Content - Formatierung mit TWIG
- Custom Fields - Rating-Feedback von Kunden per Email oder Web-Widget anfordern


